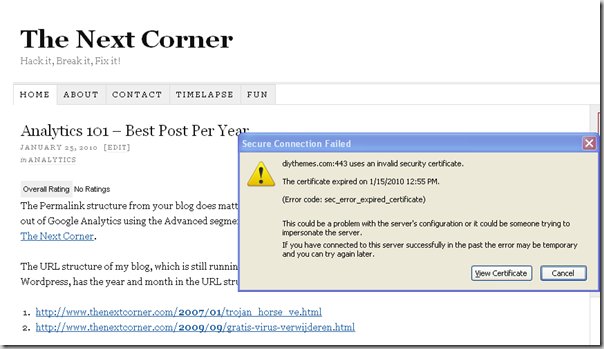
Today all of a sudden I encountered some problems whenever I tried to load my website. See screenshot below.
I didn’t change anything to the set up of plug ins which were installed and activated. So I was wondering if others would see the same thing as I was seeing. The only problem when you are working in the middle of the night is that you cannot call anybody, as they probably are sleeping.
So what do you do… you post a message on Twitter…
anybody seeing a error message popping up when loading my site? http://thenextcorner.net/ message
It didn’t even take 2 minutes or I already had 5 replies back, with the first one within 30 seconds reporting nothing was wrong.
After the fast feedback I realized it could be the updated Y!slow Firefox plugin which was causing trouble. I immediately de-activated the plugin and tried again. Result: Error gone!
Nice, now can I go to sleep. Thanks to @Cifip, @cianW, @astrid0210, @suzannepronk and @martijndevrieze
Update: error message is still persistent. Seems to be an image I pull of the DIYthemes server for the affiliate program. I have removed the little banner in the footer, the site just needs some time to clean it’s cache.

Leave a Reply